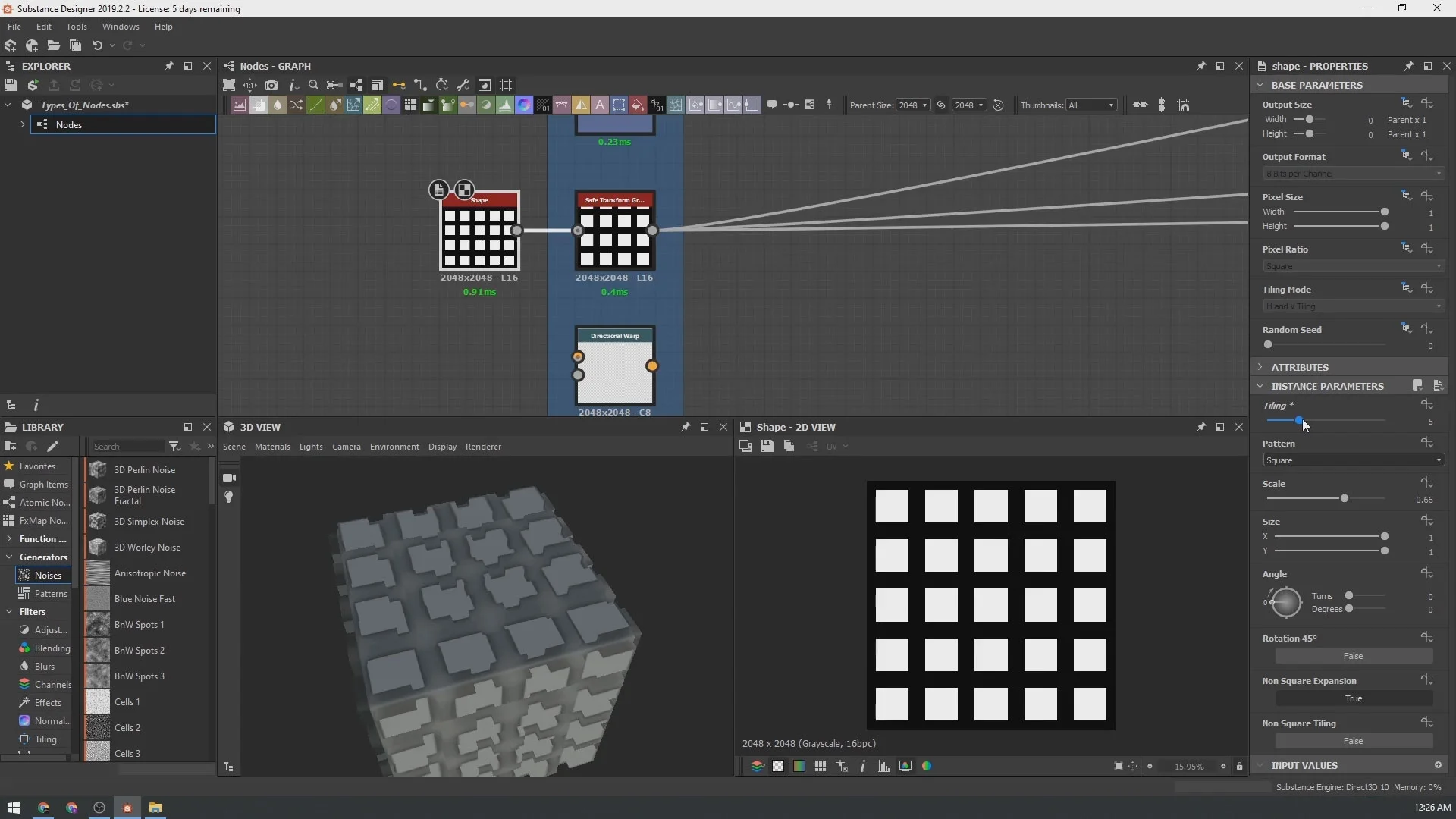
第 1 课 物质基础知识
在这里,Javier 将介绍 Substance Designer 的基础知识。在浏览完 UI 及其功能后,您将熟悉所有有助于您制作项目的节点。最后,Tile Sampler 节点将占据中心舞台,您将看到这个强大工具的无限潜力。在本课程结束时,您将创建自己的一套砖块或混凝土砖。
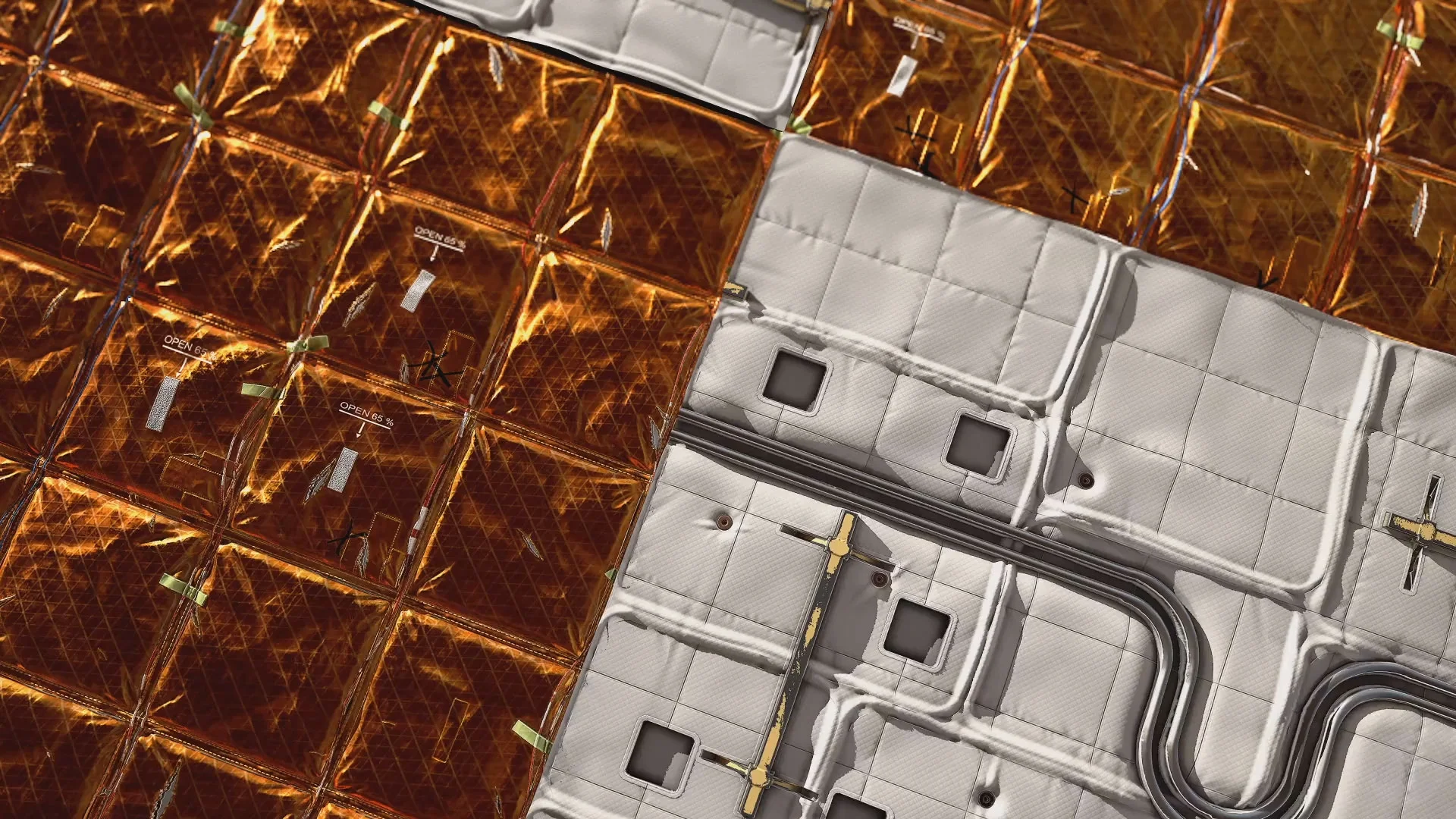
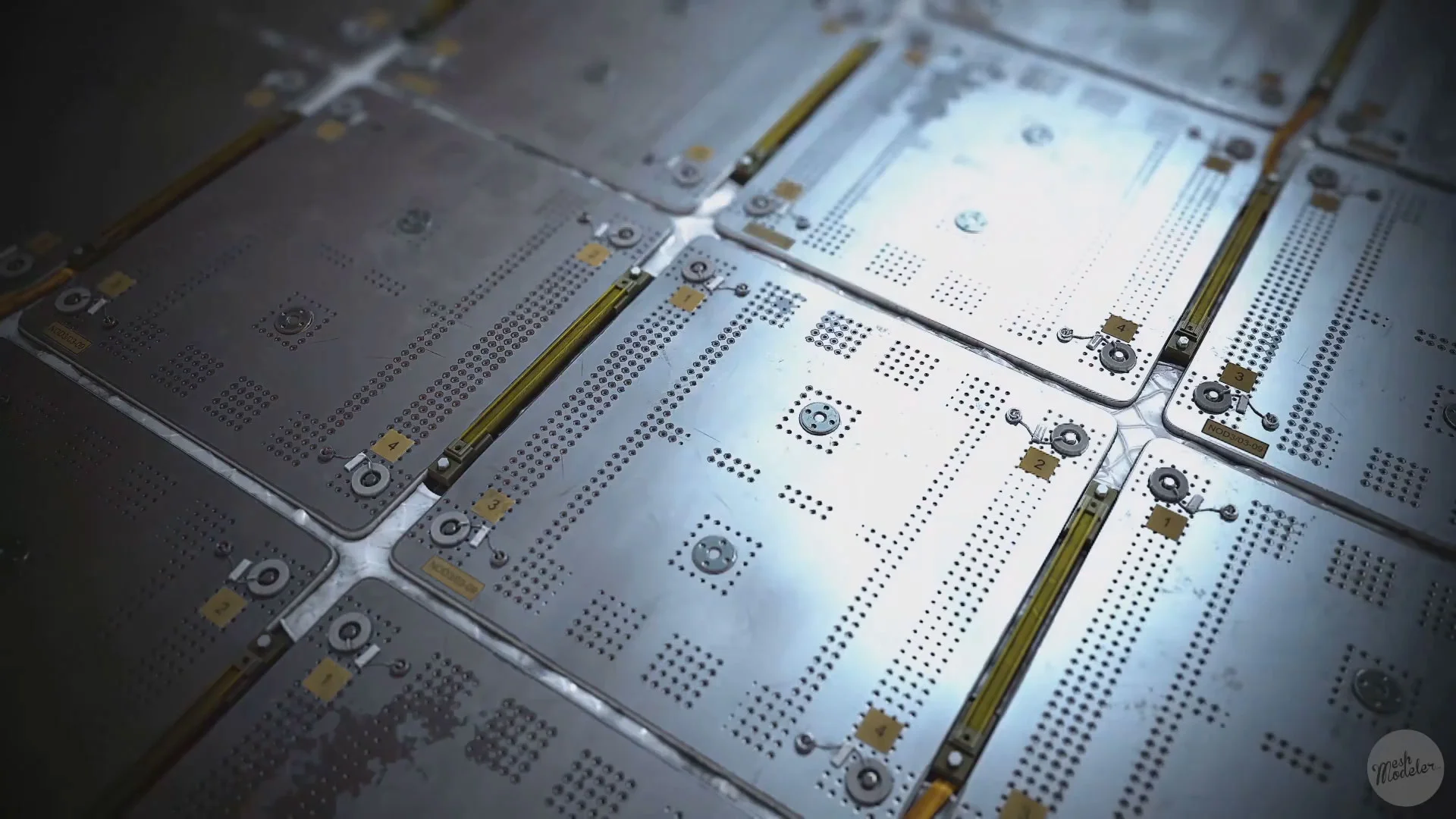
第2课 硬表面
现在您已经学会了如何创建有机形状,您将应用这些相同的原则来设计硬表面金属镶板。您还将创建可以添加到主图表中的单一一次性作品。然后,您将公开图表的参数,以便您可以轻松自定义未来的各种设置。
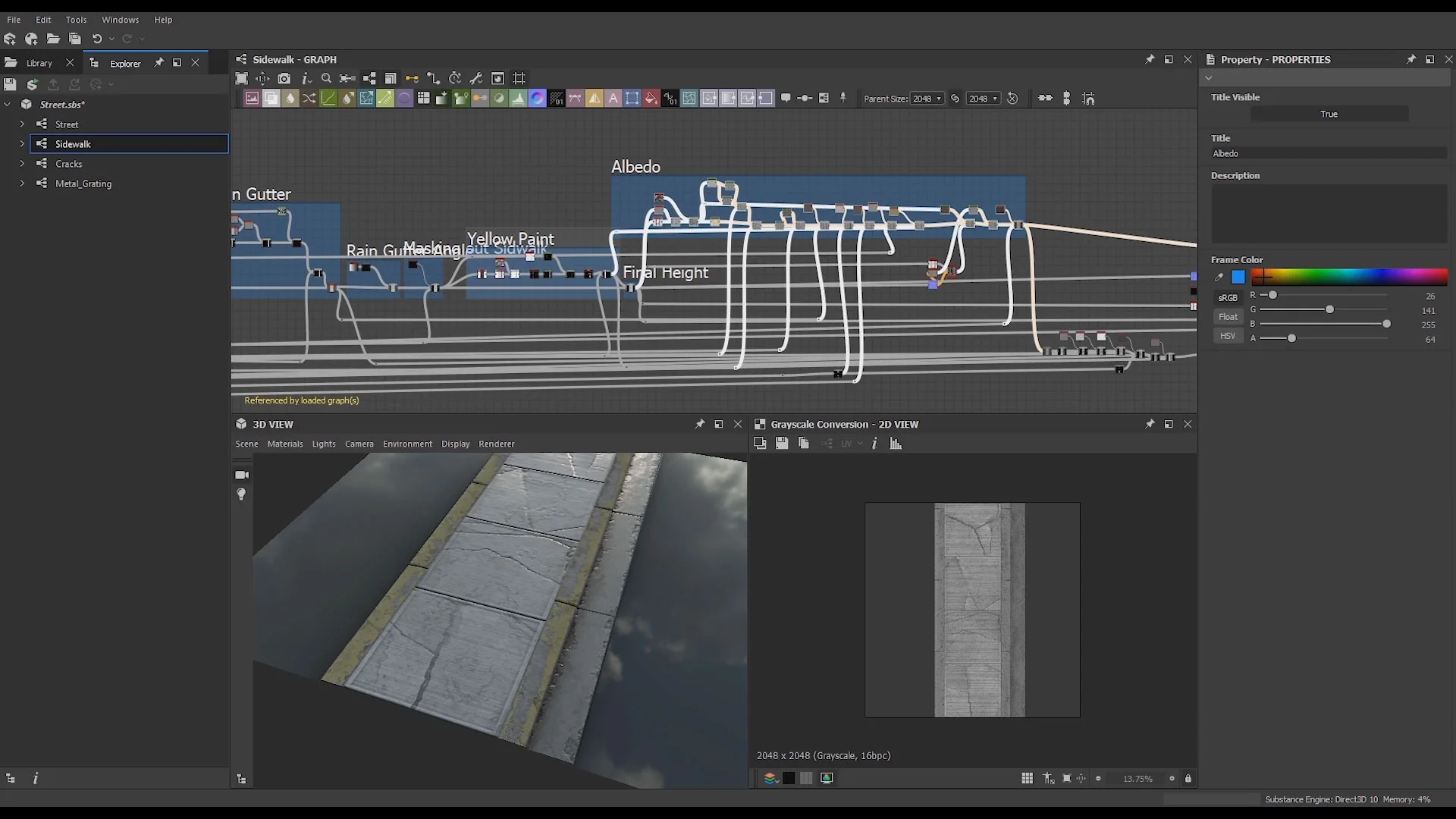
第三课 全面生产
在本课程中,您将开始创建最终的 Substance 材料,整合您迄今为止学到的所有内容。之后,您将学习如何组织图表以供将来使用,这是作为团队成员专业工作时的必备技能。在本课程结束时,您将准备好将纹理引入狨猴中。
第 4 课 推介会
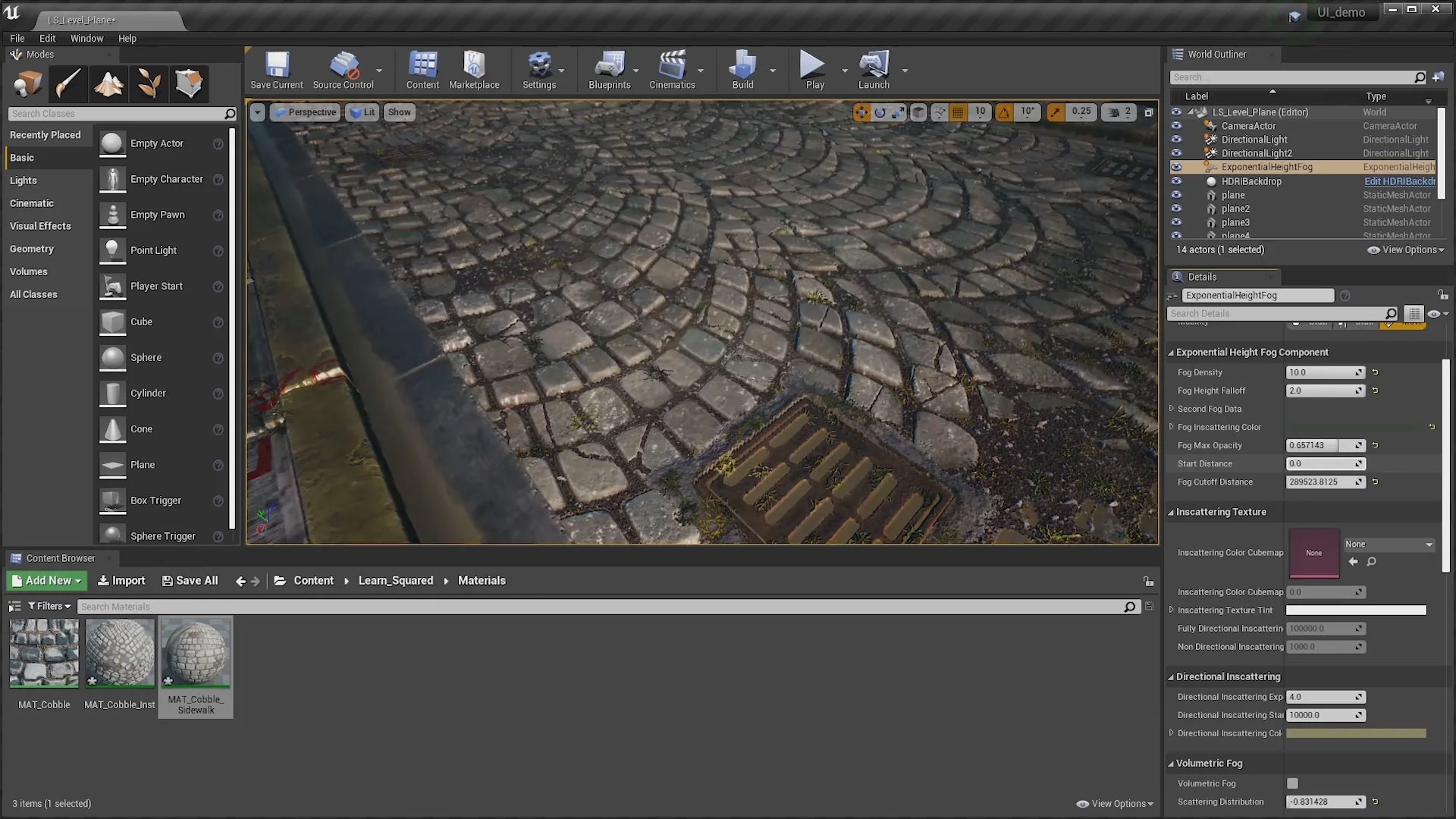
在这最后一课中,您将获取已完成的材料并将其渲染在狨猴内部。在这里,您将看到照明和后期处理可以为您的演示文稿带来多大的变化。作为奖励,您还将学习如何在虚幻中渲染材质。在本课程结束时,您的作品集将拥有多个精美的图像。
课程计划
- 课时:4课38章95小节
- 长度:1078分钟
- 等级:初级
建议支持正版 官网 本资源来源于互联网,仅供参考学习使用。若该资源侵犯了您的权益,请 联系我们 处理。