课程介绍
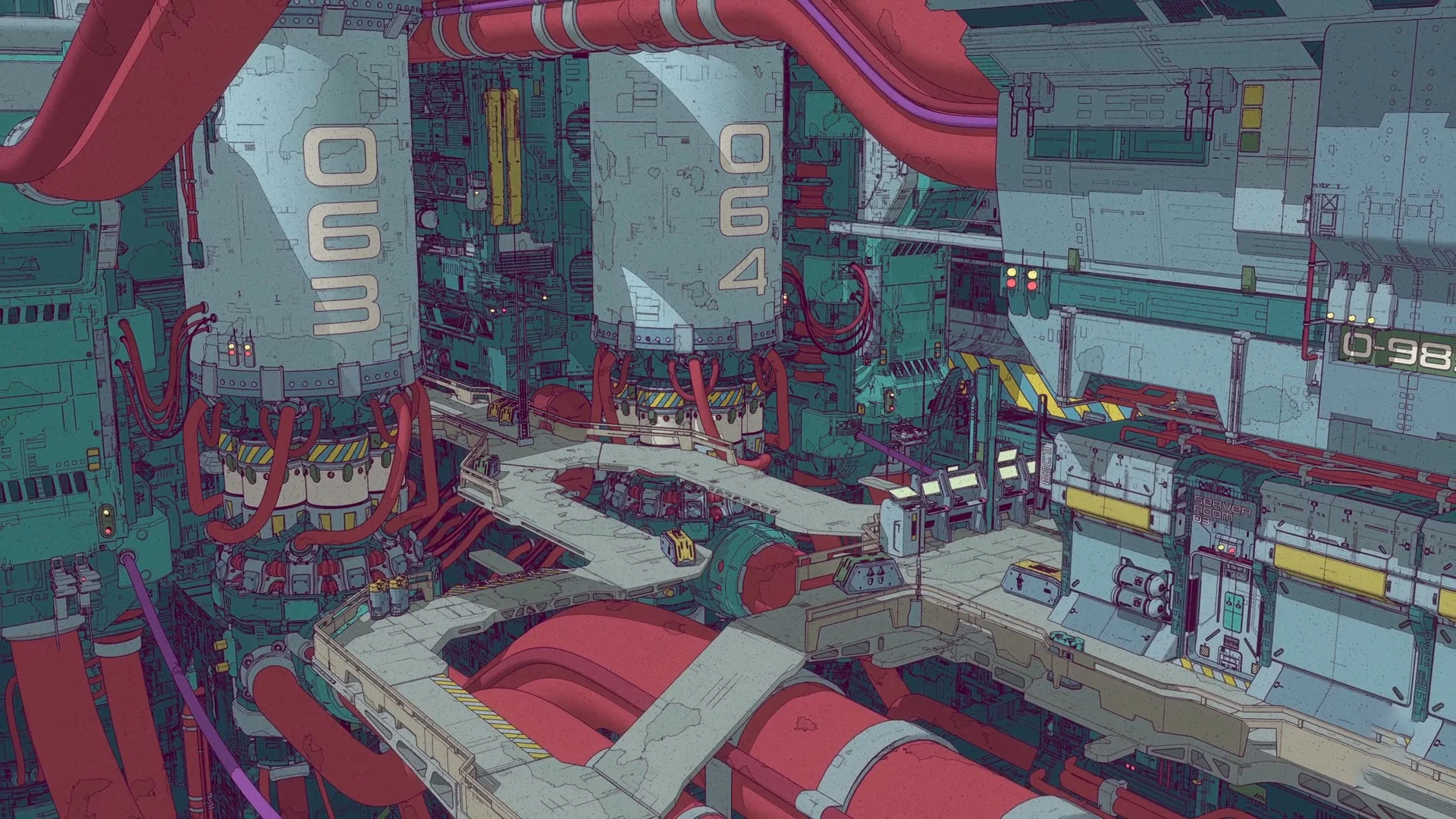
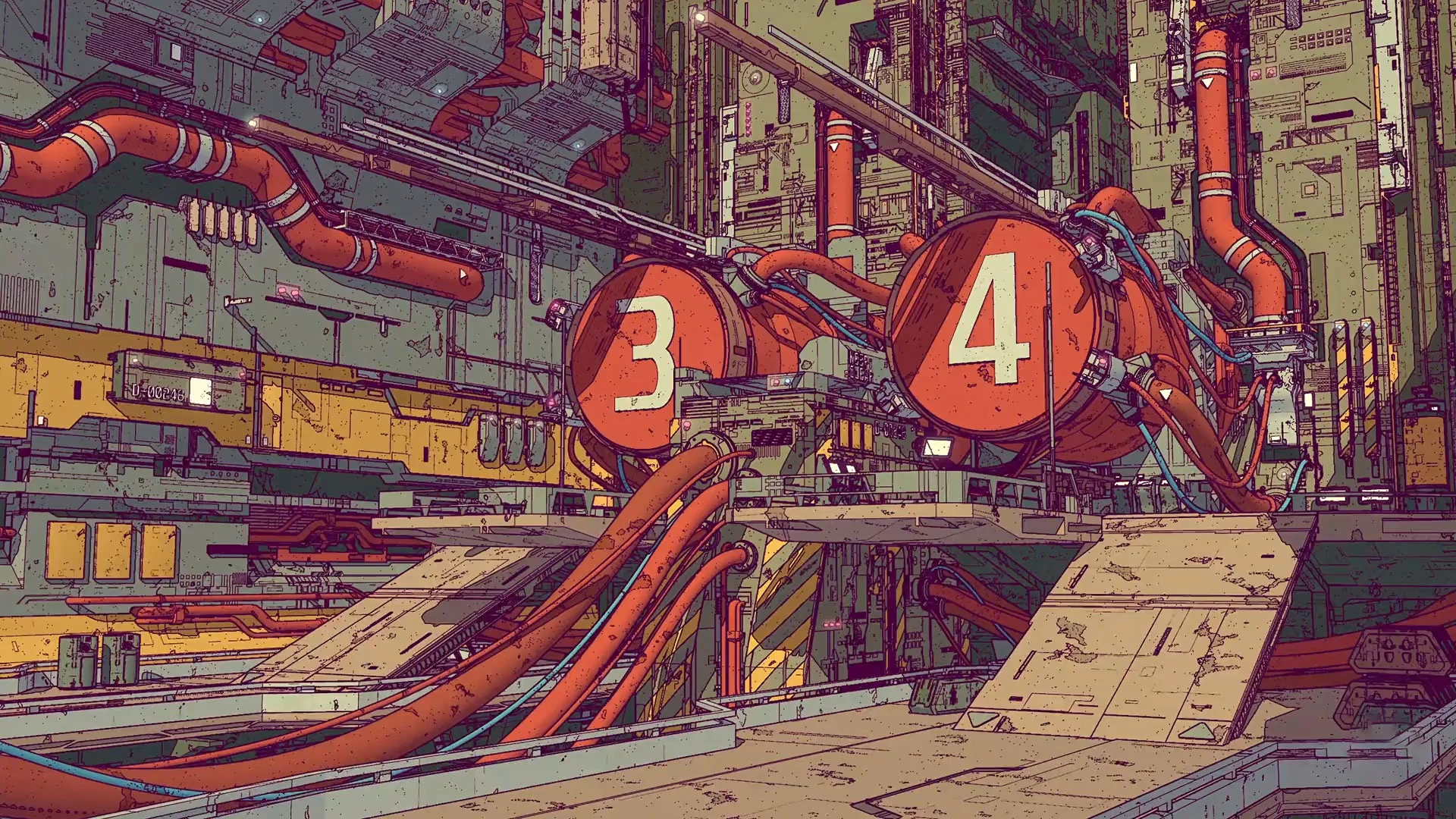
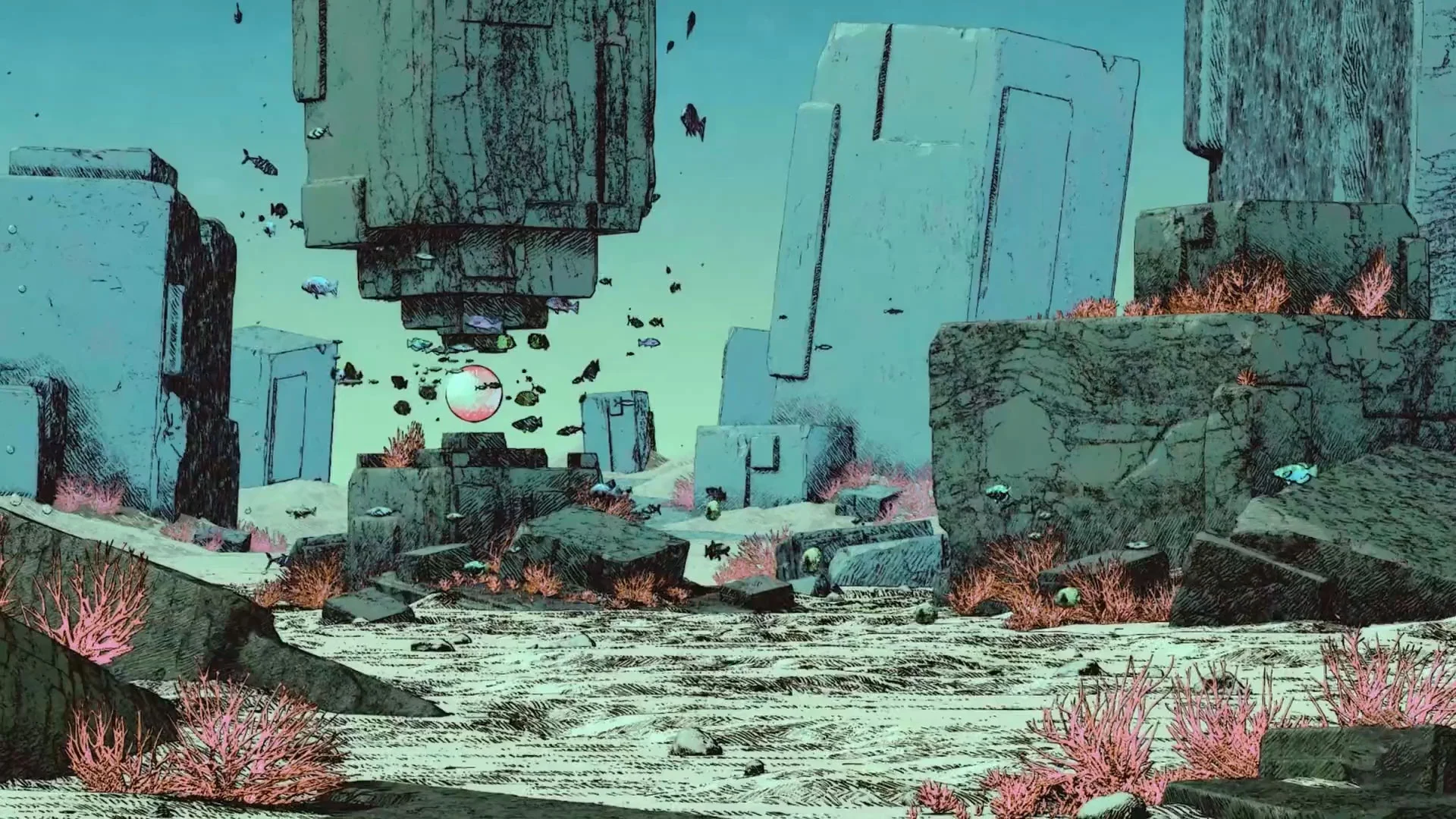
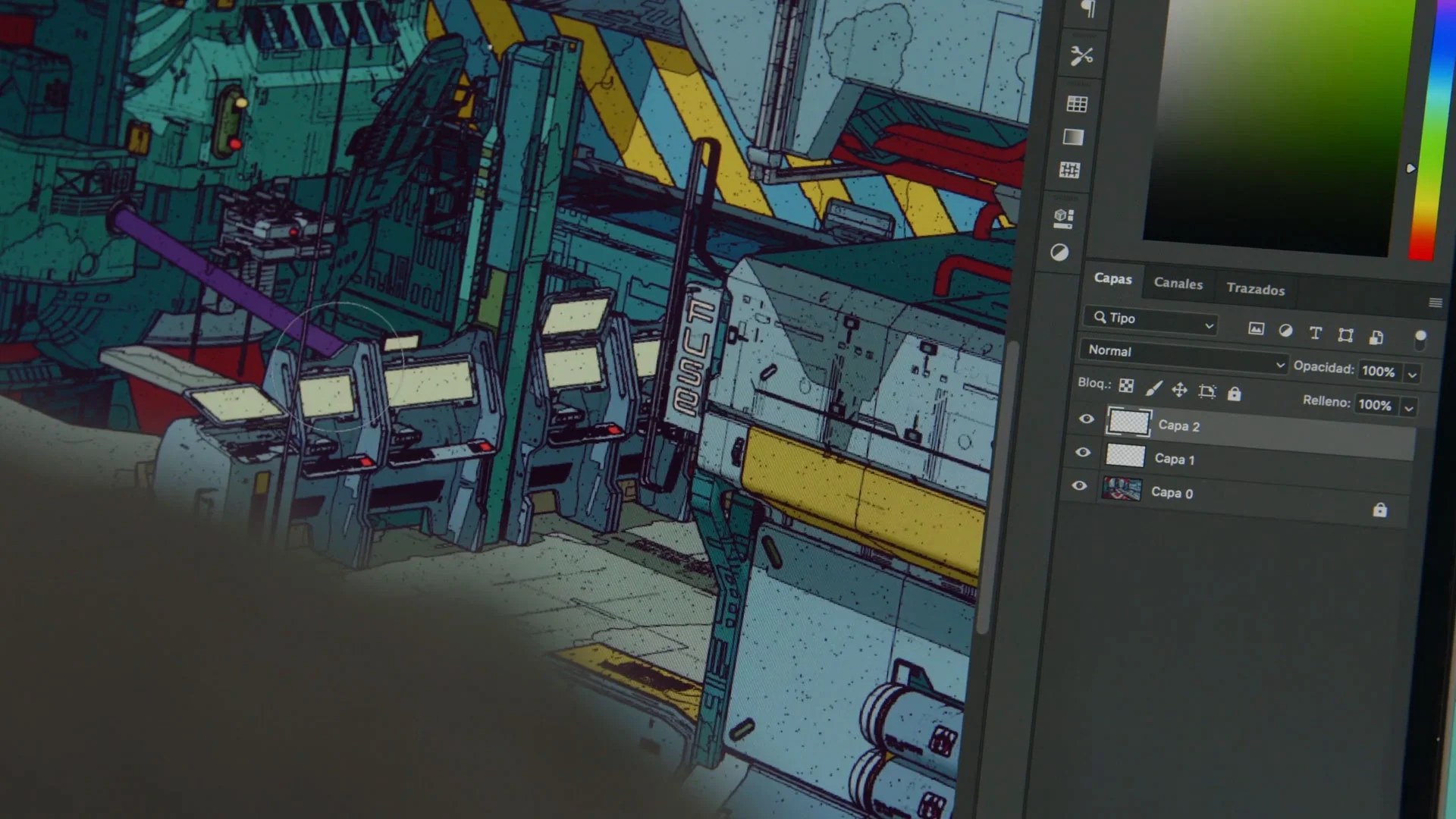
学习使用 Arnold、Photoshop 和 Cinema 4D 设计、建模和渲染具有风格化外观的高度详细的科幻环境
从电影和视频游戏到插图和图像渲染,视觉艺术有能力将我们带到另一个维度。Calder Moore 是一位 3D 艺术家,专门为那些虚构的世界设计环境。他从事过动画和游戏行业的项目,并与谷歌、海岸奇才、Atheris Entertainment 和加拿大皇家造币厂等客户合作。 在此在线课程中,学习如何使用 Cinema 4D 和 Arnold 创建 3D 环境渲染。探索阴影、纹理、光照和颜色,以构建具有风格化外观的大气科幻场景。邀请观众通过详细的数字艺术作品探索您的想象力。
与您的课程老师 Calder Moore 见面。探索他作为 3D 艺术家的创作之旅以及他的主要影响,从科幻和幻想到日常生活。 在收集参考图像以获取灵感之前,先查看最终项目所需的材料。为您的场景开发概念并在纸上画出草图,重点放在构图上。 接下来,Calder 将向您介绍 Arnold 的基础知识以及如何设置卡通着色器以实现风格化的外观。配置渲染设置后,继续建模。从阻塞场景开始,然后逐个构建它直到完成,边做边添加细节和颜色。 最后,导出您的渲染图像并将其带到 Photoshop 中进行最后的润色。考尔德还为您提供了在线分享作品的技巧,以及一些关于发展自己风格的建议。
课程计划
- 课时:6单元32小节
- 长度:446分钟
- 等级:初级
建议支持正版 官网 本资源来源于互联网,仅供参考学习使用。若该资源侵犯了您的权益,请 联系我们 处理。