课程介绍
- 您是否曾经想涉足 3D 世界,但又不知所措?学习 3D 可能会非常复杂,尤其是当 3D 的每个领域都有如此多的专业程序并且没有关于从哪里开始的明确指南时。
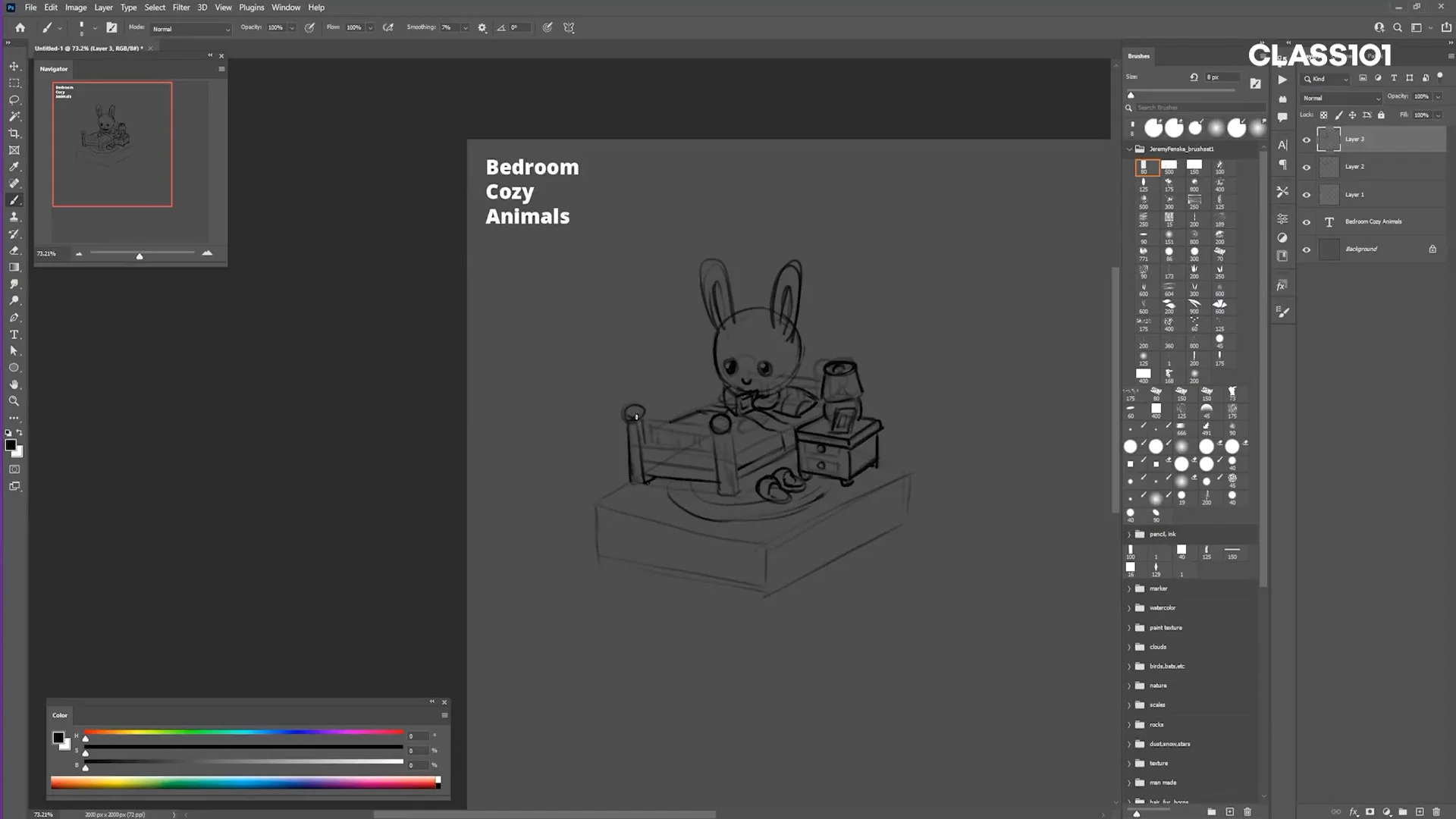
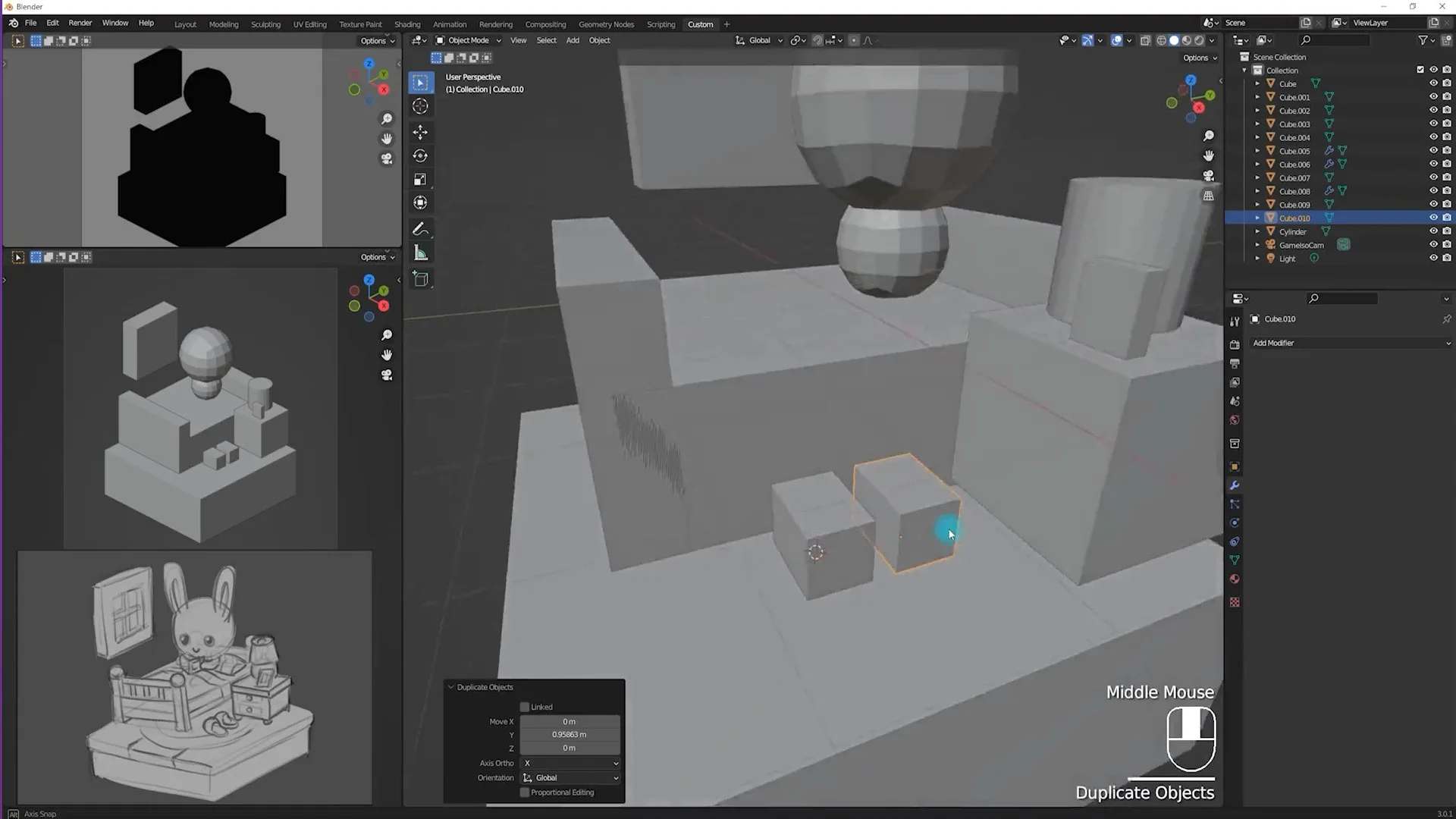
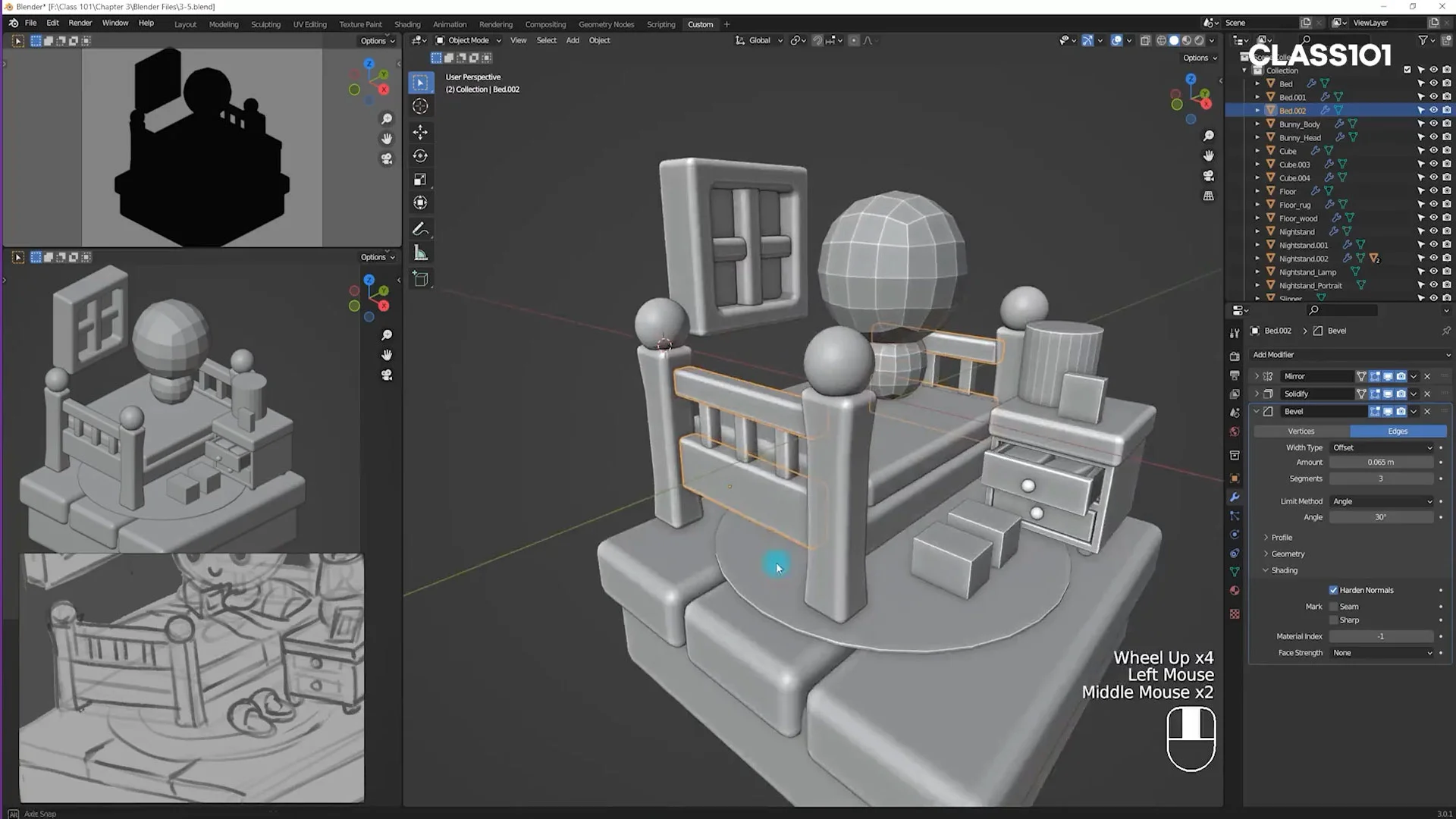
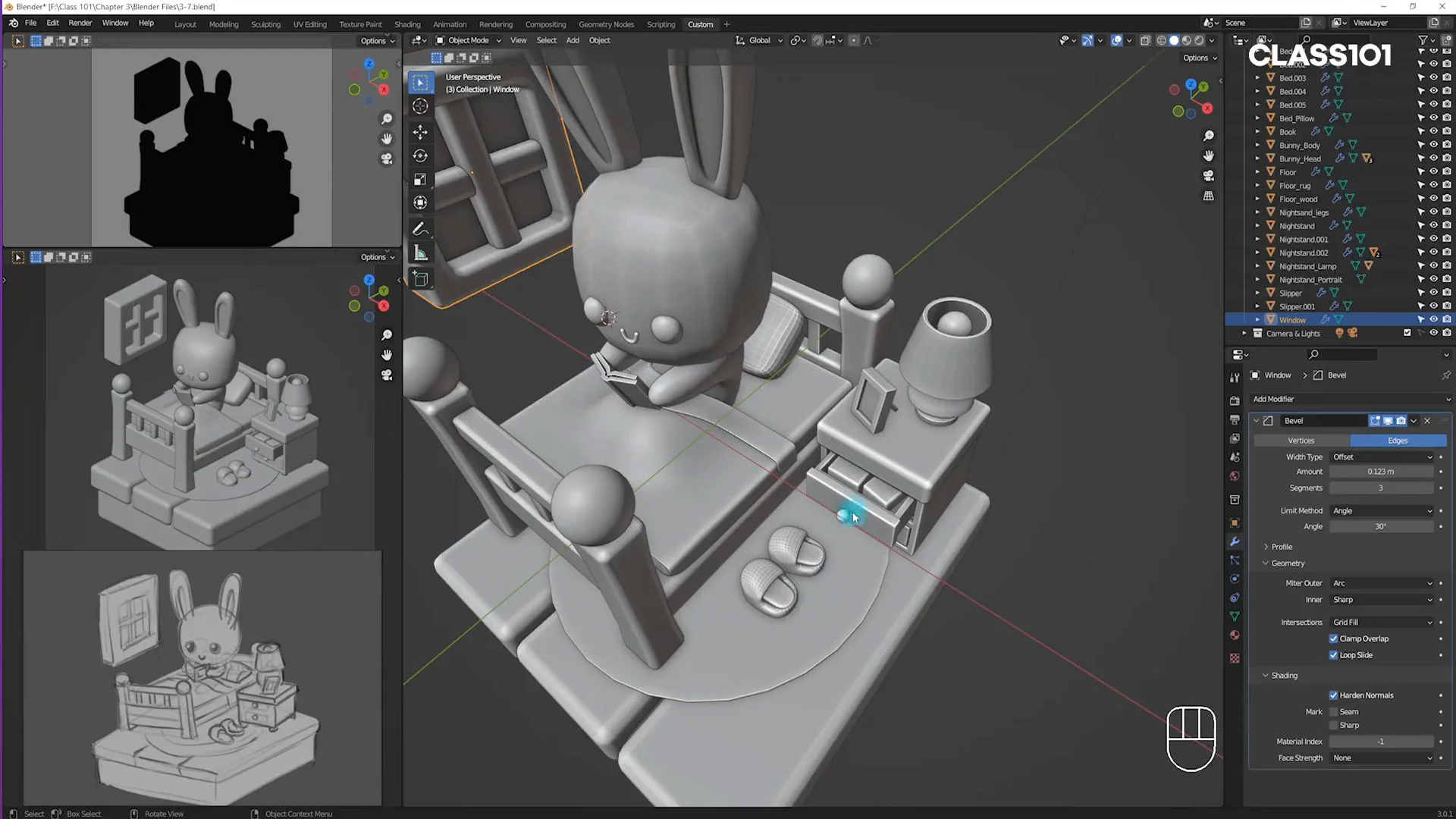
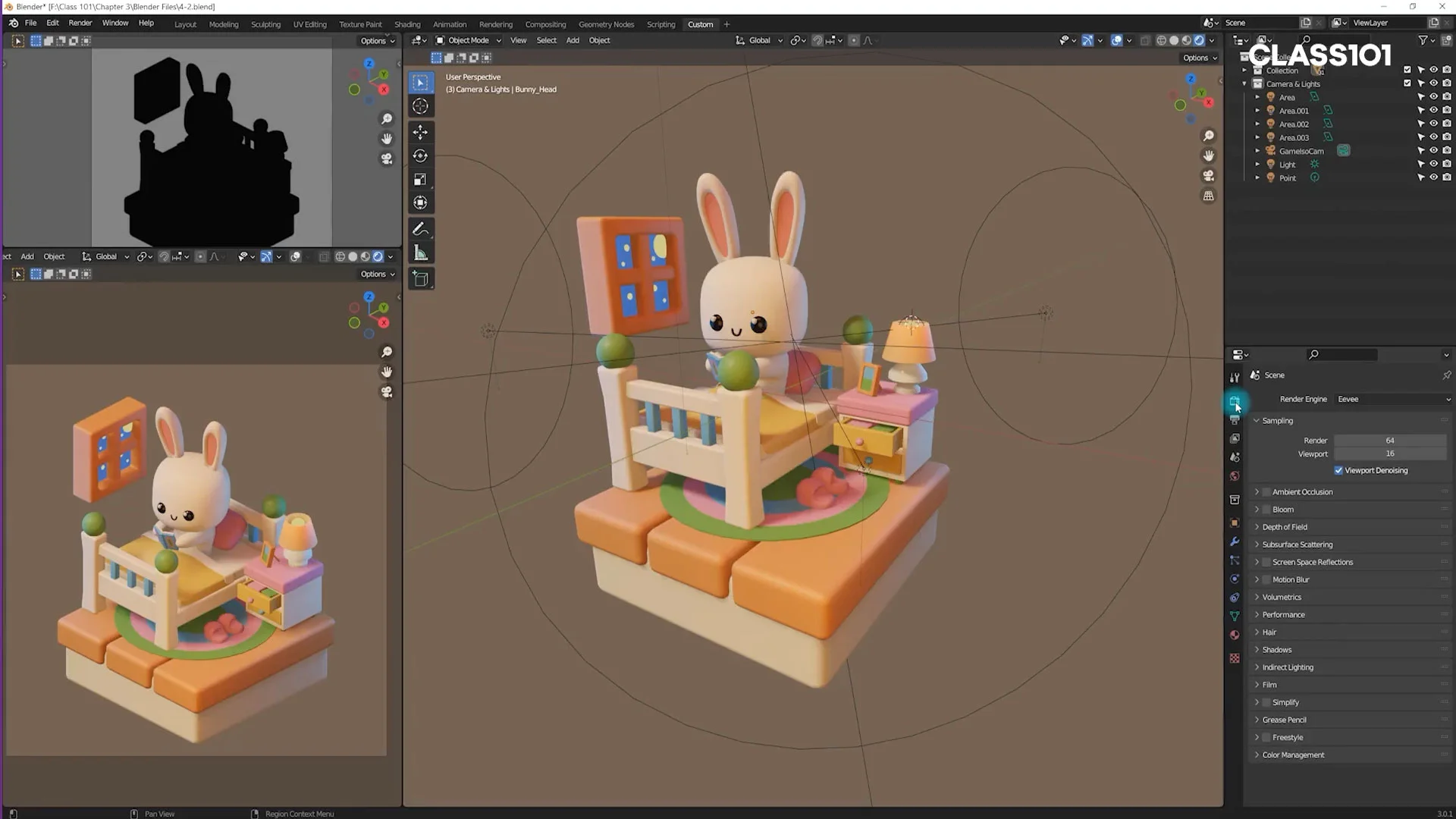
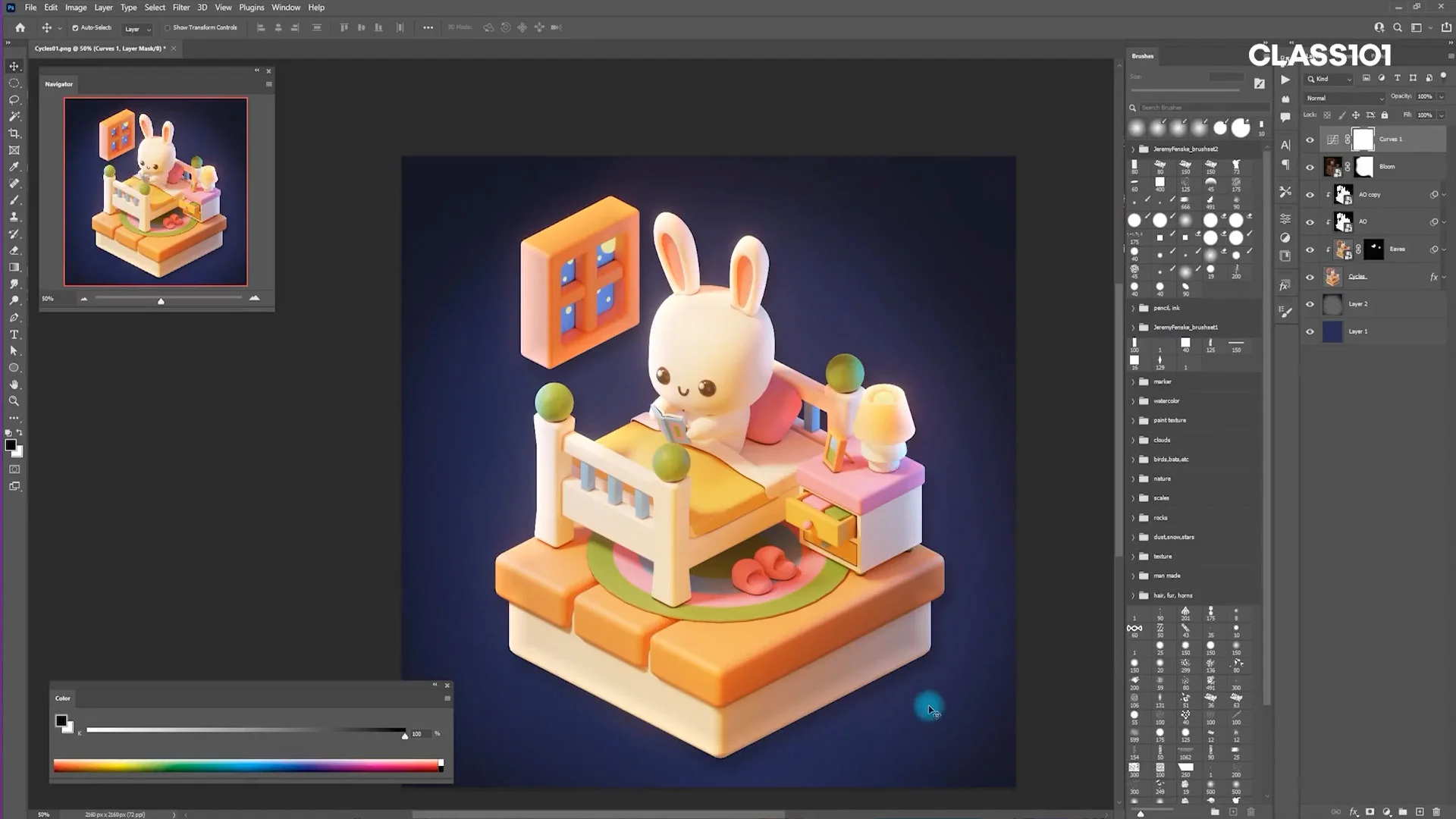
- 除了是一个非常完整的程序之外,Blender 是 100% 免费的,这意味着它非常适合初学者,因为它不需要任何财务投资。我的流程中的所有附加组件也是免费的。我将展示我如何为佣金、社交媒体内容、游戏等创建可爱的 3D 插图的过程。
- 加入我的课程,我将通过实践方法向您介绍 Blender,您将能够制作自己的 3D 艺术作品!
课程计划
- 课时:8章34小节
- 长度:850分钟
- 等级:初中级
建议支持正版 官网 本资源来源于互联网,仅供参考学习使用。若该资源侵犯了您的权益,请 联系我们 处理。